WEBデザイナーを目指す方に向け、実際の仕事内容を解説します!
WEBデザイナーの担当領域は、正直、企業規模や企業の得意分野などによって異なります。
他の業界も同じようなことが言えますが、企業規模が小さくなれば担当領域は広くなり、大きくなればより専門的な狭い範囲になります。
WEBデザイナーは、制作過程のちょうど真ん中を担当するので、企業規模が小さくなれば、前後の領域も担当するという具合。
では、現場で仕事をする私から、生の情報をお話します!
WEBサイト制作の流れ
WEBサイトはデザイナーだけでなく、ディレクターやプログラマーがいて初めて完成するものです。
WEBデザイナーの具体的な仕事内容をお話する前に、まずはWEBサイト制作の流れを知って、WEBデザイナーはどこを担当するのかをおさえましょう!
- 1:サイトマップ → ディレクター
- 2:ワイヤーフレーム → ディレクター or デザイナー
- 3:デザイン → デザイナー
- 4:コーディング → デザイナー or コーダー・プログラマー
- 5:プログラミング → プログラマー
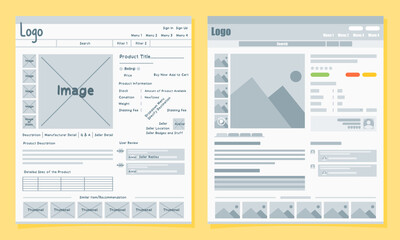
ワイヤーフレーム
ここはディレクターが行う場合もありますが、企業によってはWEBデザイナーがおこないます。
ワイヤーフレームとはなんなのか?
百聞は一見に如かず。以下の様なwebページ画面の白黒の設計書です。

どの様なコンテンツ(文章や画像)をのせるのか、またその優先順位はどうすべきか。
アクションボタンはどこから誘導して、どの位置に置くかなど、WEBサイトの目的を果たす為の戦略を元に設計していきます。
作成ツール例
- パワーポイント
- Adobe XD
- Photo shop
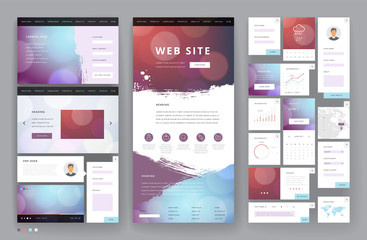
デザイン
上記のワイヤーフレームを元に背景や色、文字などをデザインしていきます。
デザインといっても「なんとなく」作るのではなく、最適な配色、テイスト、トーン&マナーなどを考慮し、きちんと、WEBサイトの目的を果たす為のデザインしていきます。
またデザイナーは、一般的なホームページの様なWEBサイトだけでなく、LP(一枚もののセールス用のWEBサイト)、バナー、イラストなども作成します。

作成ツール例
- Adobe XD
- Photo shop
- Illustrator
- sketch
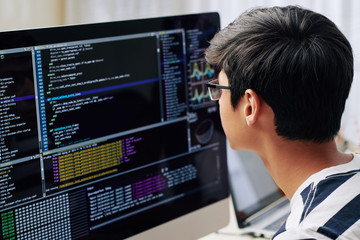
コーディング
コーディングとはHTML&CSS、javascript、jQueryなどを用いて、専用コードでWEBサイトを構築していくことです。
大きな企業だと「コーダー」や「フロントエンドエンジニア」と呼ばれる専門職種として独立していますが、中小企業ではWEBデザイナーが担当することが多いです。
実際コードを書くってどんな感じなのか?
こちらも、百聞は一見にしかずということで、↓↓こんなイメージ↓↓です。

作成ツール例
- Dream weaber
- VScode
- Atom
- sublime text



コメント